Create Icons from images in Photoshop
To create an Icon file (.ico extension), from an image file using Photoshop, we will need the ICO file plug-in for Photoshop. This plug-in can be downloaded from the Telegraphics website at this URL (for Windows). For other platforms, download the appropriate version from here.
Save, the downloaded plugin file - ICOFormat.8bi - to the 'File Formats' folder of Photoshop at the absolute path: C:\Program Files\Adobe\Photoshop xx\Plug-Ins\File Formats
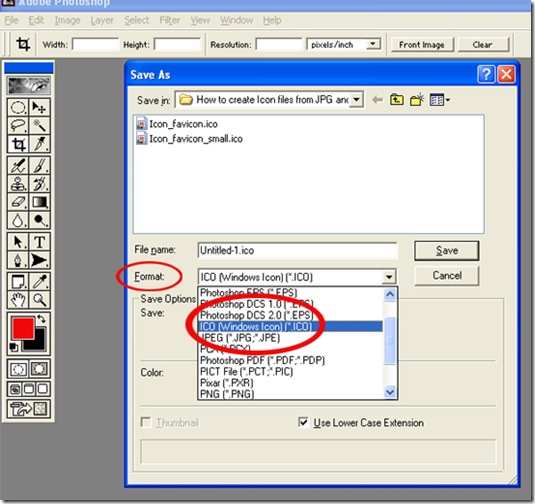
Test if Photoshop loads the plug-in. Open Photoshop, click 'File' > 'New...'; then 'File' > 'Save As...' - click the "Format" drop-down list to check if the option 'ICO (Windows Icon) (*.ICO)' ia available. If it is, the plug-in was successfully loaded; if not, check if the correct file was copied in the 'File Formats' folder. Make sure you have copied the file with extension .8bi and not the one with extension .zip

Now, any image file can be saved as an Icon or a *.ico file provided the each of height and width of the image is less than or equal to 256 pixels. If your image is bigger than 256 X 256, resize it to fit between these dimensions (this is true for Photoshop 6.0). Apparently, the dimensions need to be 32 X 32 in case of Photoshop CS3.
The generated icon file can be added to your website to appear next to your website’s URL in the address bar of the browser tab/window. For this, save your icon file as 'favicon.ico' for most browsers to be able to find it. Also, put it in the same folder as the webpage with which it is used.
Within the <head> tags of the webpage, add the following HTML code: <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
Open your webpage in Firefox to test if the icon shows up. I was not able to test it in IE or Chrome locally, however, it displayed in these browsers when I uploaded the pages to my host server.
0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home